Создание новой WеЬ - страницы
Создание веб-страницы можно очень удобно совместить с проверкой ее работоспособности. Сейчас мы создадим простейшую WеЬ-страницу.
1. Для начала нам нужно создать папку, в которой будет находиться наш файл WеЬ-страницы.
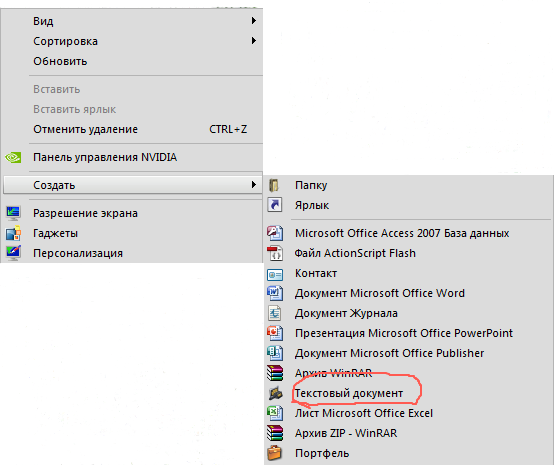
2. Создайте в этой папке щелкнув правой кнопкой мыши и выберите в контекстном меню команду Создать -> Текстовый документ, как показано на рис.1.

Рис.1 Создание нового текстового документа
3. В папке появится значок нового текстового документа, имя которого, текстовый документ.txt, будет выделено для редактирования. Введите новое имя, например index.html. Затем нажмите клавишу
Файлам начальных страниц обычно присваивается имя index.html. Обозреватель автоматически открывает эти файлы, если в URL- адресе имя файла не было указано.
4. Щелкните на значке файла правой кнопкой мыши и выберите в контекстном меню команду Открыть с помощью -> Блокнот. Документ, пока что пустой, будет открыт в окне приложения блокнот.
5. Введите html код веб-страницы. Выберите команду Файл -> Сохранить, чтобы сохранить ваш созданный документ.
6. Запустите обозреватель, установленный на вашем компьютере. Выберите команду Файл -> Открыть. В окне открыть щелкните на кнопке Обзор и выберите вновь созданный вами файл на диске компьютера. Щелкните на кнопке открыть.
7. Содержимое веб-страницы отобразится в окне обозревателя. Теперь можно работать сразу с двумя приложениями
8. Внесите изменения в html код или код сценария и сохраните документ, после чего в окне обозревателя щелкните на кнопке обновить, чтобы посмотреть, какие изменения произошли во внешнем виде и функционировании веб-страницы.
Разделы сайта



Веб страница представляет собой набор объектов содержащих в себе информацию.


